
아래 내용은 iOS에 대해서만 다루고 있습니다.
( android 적용은 타 블로그를 따라하면 쉽게 할 수 있기에..😂 )
⏰모두의 시간은 소중하니까요
react-native-splash-screen를 이용하여 iOS에 스플래쉬 이미지를 적용하였지만
계속 "LaunchScreen.storyboard" 만 노출 되는 현상이 발생하여 해결 방법을 공유합니다.
📖 환경
Xcode 11.5
react-native-splash-screen ^3.2.0
react-native 0.63.2
💾 설치
1. npm 을 통해 react-native-splash-screen 을 설치,
pod 에 라이브러리를 설치하여 주도록 합니다.
npm i react-native-splash-screen
cd ios && pod install
🔎 AppDelegate.m 수정
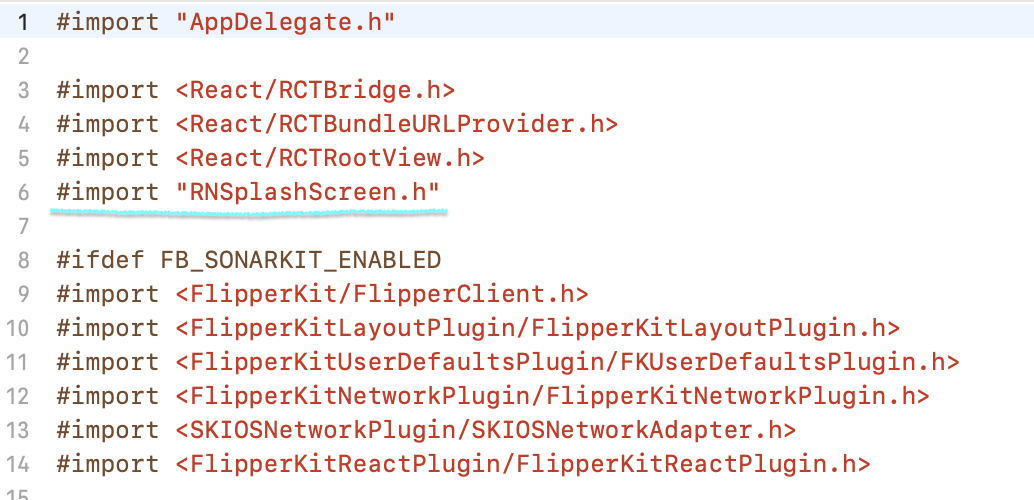
1. RNSplashScreen.h 를 import 합니다.

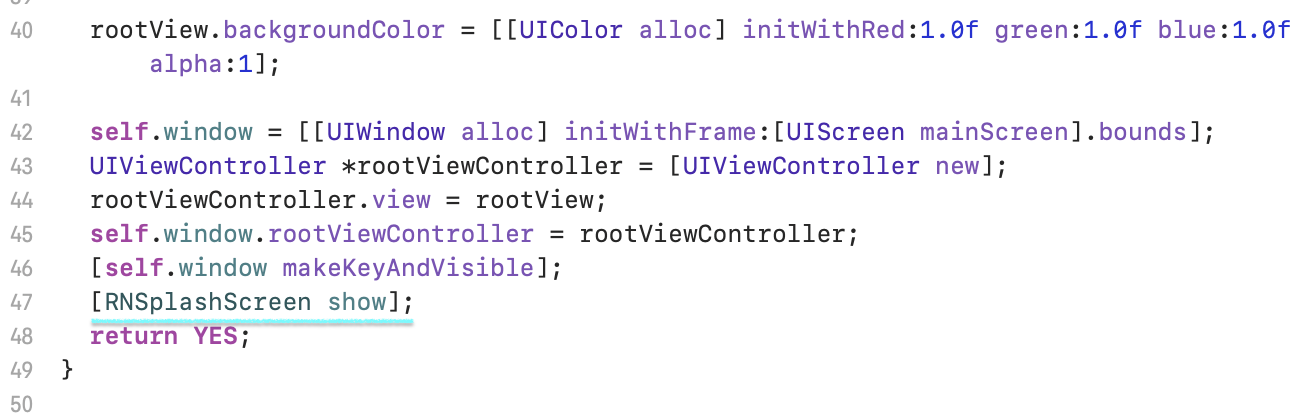
2. RNSplashScreen 을 보여주는 코드를 작성합니다.

📲 Splash 이미지 등록
1. 아래 그림과 같이 각 해상도에 맞게 이미지를 업로드해 줍니다.

** 런치 이미지를 등록하는 버튼이 존재 하지 않을 경우엔 아래 보이는 '+' 버튼을 통해 'LaunchImage'를 만들 수 있습니다.
💥 Splash 이미지가 나타나지 않아!
타 블로그 또는 공식 문서에 보면 위처럼만 해주면 Splash Image가 나온다고 했는데 저는 나오지 않아 한참 해맸습니다....😭
위 처럼 설정해주고 바로 나온 분들은 굳이 아래 과정을 안하셔도 됩니다!!
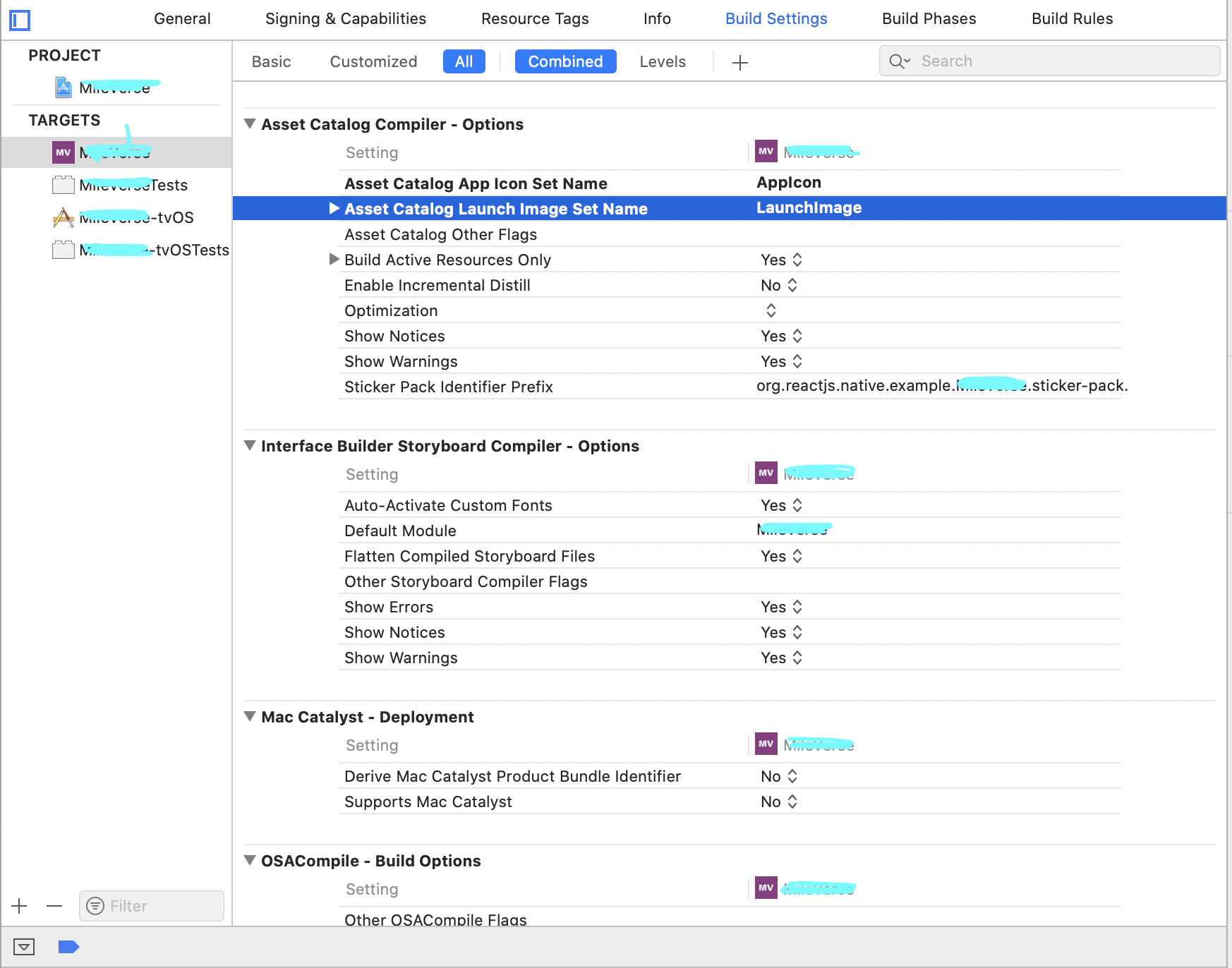
1. 프로젝트의
Build Settings - Asset Catalog Compiler - Options
에서 위에 생성한 Splash Image 이름을 넣어줍니다. ( 위에서 이름을 별도로 지정해 주지 않았다면 default로 'LaunchImage' 입니다.)

2. 프로젝트의
General - App Icons and Launch Images
에서 Launch Screen File 을 공백으로 둡니다

위 설정을 마치고 다시 프로젝트를 빌드하면 Splash Image가 나타나는 것을 볼 수 있습니다 !!!😆
💡 마치면서...
이게 원래 안됬던 것인지 Xcode 가 업데이트 되면서 안되는 것인지 모르겠다마는 우선 해결방법을 찾아 다행이라고 생각합니다.
작성된 내용은 react-native-splash-screen 을 사용할 때 IOS 에서 Splach Image가 나타나지 않을 경우에 대한 해법으로 작성된 내용으로 부외 설명은 기술하지 않았습니다.
